DISEÑO WEB
El diseño web es un campo amplio que abarca la planificación, creación y mantenimiento de sitios web. Aquí te proporcionaré una descripción general de algunos aspectos clave relacionados con el diseño web:
DISEÑO VISUAL
- Diseño grafico
Incluye la creación de elementos visuales como logotipos, imágenes y gráficos que se utilizan en el sitio web.
- Diseño de interfaz de usuario (UI)
Se centra en la disposición y presentación de los elementos en una interfaz para mejorar la experiencia del usuario.
- Diseño de EXPERIENCIA De usuario (UX)
Se centra en la disposición y presentación de los elementos en una interfaz para mejorar la experiencia del usuario.
DESARROLO FRONT-END Y BACK-END
- FRONT-END
Se refiere a la parte del sitio web que los usuarios ven y con la que interactúan. Involucra HTML, CSS y JavaScript para crear una interfaz visual interactiva.
- BACK-END
Implica la gestión de la lógica del servidor, la base de datos y otras funcionalidades que los usuarios no ven directamente. Se pueden usar lenguajes como PHP, Python, Ruby, Java, entre otros.
TECNOLOGIAS Y HERRAMIENTAS
- EDITORES DE CODIGO
Herramientas como Visual Studio Code, Atom o Sublime Text para escribir y editar el código.
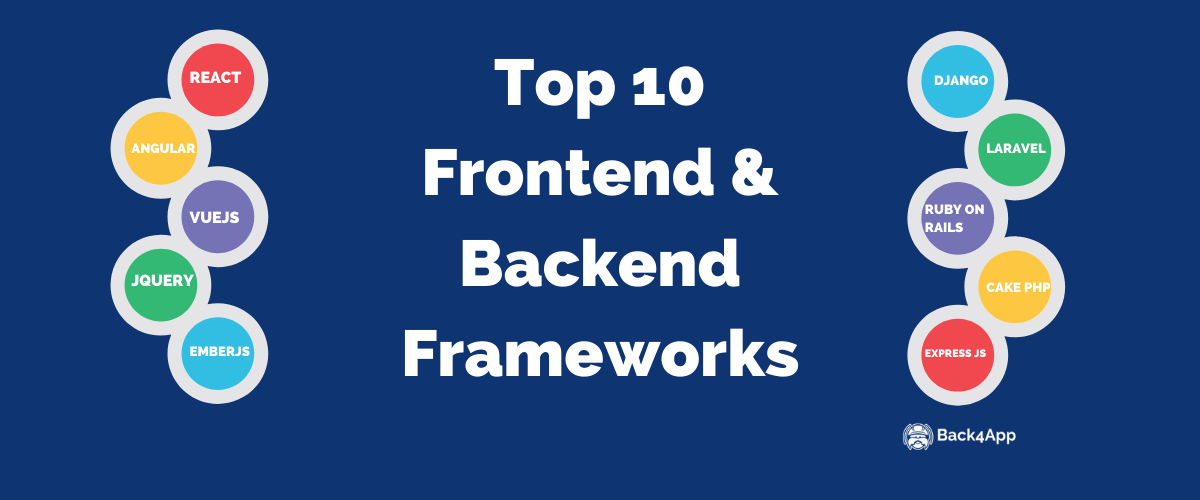
- FRAMEWORKS FRONT-END
Bibliotecas como React, Angular o Vue.js para facilitar el desarrollo del lado del cliente.
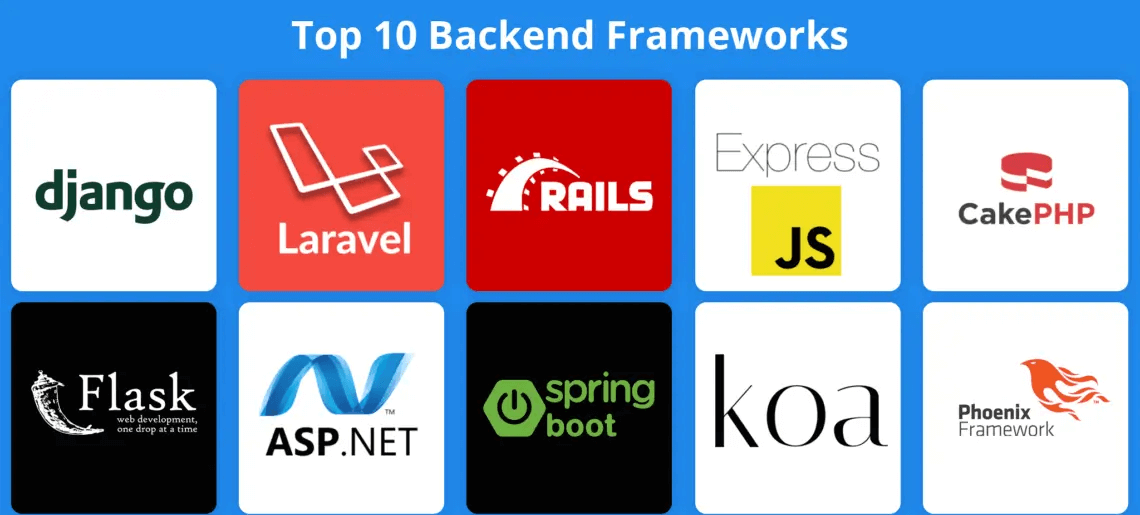
- FRAMWORKS BACK-END
Express.js (Node.js), Django (Python), Ruby on Rails (Ruby), Laravel (PHP), entre otros, para facilitar el desarrollo del lado del servidor.
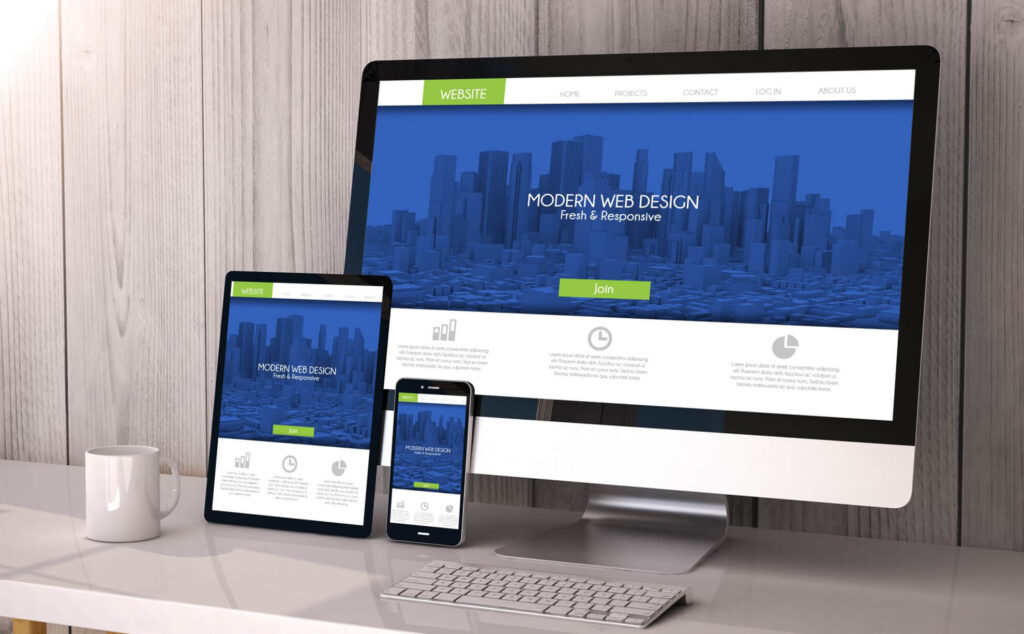
DISEÑO RESPONSIVO
Asegurarse de que el sitio web se vea y funcione bien en una variedad de dispositivos y tamaños de pantalla, desde computadoras de escritorio hasta teléfonos móviles.
SEO (OPTIMIZACION PARA MOTORES DE BUSQUEDA)
Implementar prácticas que mejoren la visibilidad del sitio web en los motores de búsqueda, como el uso de palabras clave relevantes, etiquetas apropiadas y contenido de calidad.
SEGURIDAD
Implementar medidas de seguridad para proteger el sitio web contra amenazas como ataques de inyección SQL, ataques de fuerza bruta y vulnerabilidades de seguridad.
GESTION DE CONTENIDO
Utilizar sistemas de gestión de contenido (CMS) como WordPress, Drupal o Joomla para facilitar la creación y gestión de contenido.
PRUEBAS Y OPTIMIZACION
Realizar pruebas exhaustivas para garantizar que el sitio web funcione correctamente en diferentes navegadores y dispositivos. Optimizar el rendimiento para tiempos de carga más rápidos.
DISEÑO ADAPTATIVO Y TENDENCIAS
Mantenerse actualizado con las últimas tendencias de diseño web y tecnologías emergentes para garantizar un diseño contemporáneo y atractivo.















No hay comentarios:
Publicar un comentario